This example shows how to use URL map redirects to redirect all requests from HTTP to HTTPS. This example shows how you set up redirects by using the well-known ports 80 (for HTTP) and 443 (for HTTPS). However, you're not required to use these specific port numbers. Each forwarding rule for an Application Load Balancer can reference a single port from 1-65535.
HTTPS uses TLS (SSL) to encrypt HTTP requests and responses, making it
safer and more secure. A website that uses HTTPS has https:// in the beginning
of its URL instead of http://.
For new HTTPS Application Load Balancers
If you're creating a new HTTPS Application Load Balancer, you can use the Google Cloud console to set up an HTTP-to-HTTPS redirect.
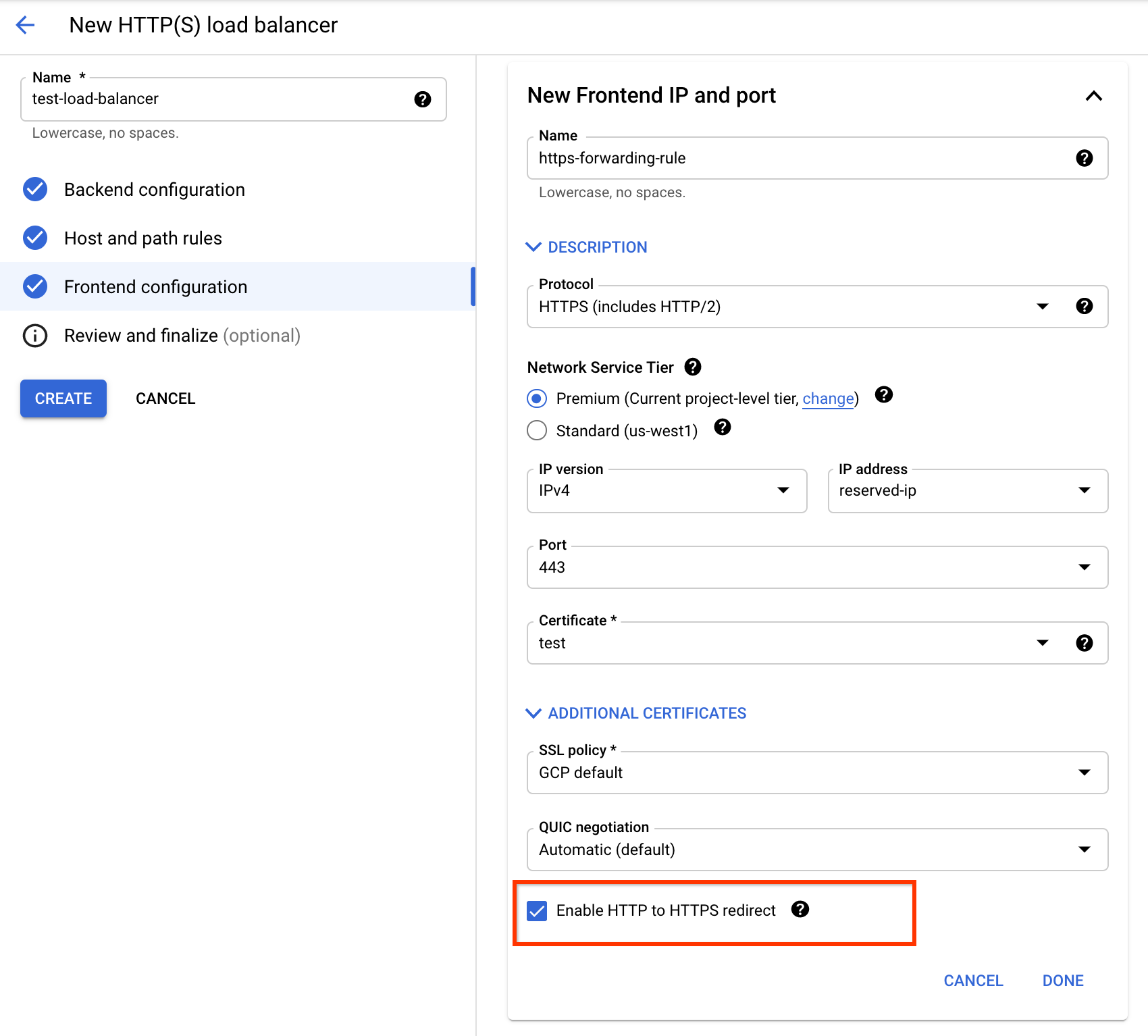
While creating the load balancer's frontend, use the following steps:
- In the Google Cloud console, go to the load balancer's configuration
page.
Go to Load balancing (Create global external Application Load Balancer)
- For Load balancer name, enter a name.
- Click Frontend configuration.
- For Protocol, select HTTPS (includes HTTP/2).
- For IP address, click Create IP address. Enter a name for the new static IP address and click Reserve.
- For Certificate, select an SSL certificate.
- To create the redirect, select the Enable HTTP to HTTPS Redirect checkbox.
- Click Done.
- Complete the backend and other required configurations.
- Click Create.
You must select the HTTPS protocol and use a reserved IP address (not ephemeral) to be able to select the checkbox.

Depending on your backend type, use the Google Cloud console instructions from one of the following guides to complete this setup:
Setting the Enable HTTP to HTTPS Redirect checkbox automatically creates an
additional partial HTTP load balancer consisting of a URL map, a forwarding
rule, and a target HTTP proxy. This partial HTTP load balancer uses the same IP
address as your HTTPS load balancer and redirects HTTP requests to your load
balancer's HTTPS frontend. It uses 301 Moved Permanently as the default
redirect response code.
After the HTTPS load balancer is created, you can see the partial HTTP load balancer in the list of load balancers, with a -redirect suffix. Test your setup by using the steps in Testing the HTTP-to-HTTPS redirect.
For existing load balancers
If you already have an HTTPS Application Load Balancer (called here LB1) that is serving HTTPS traffic on port 443, you must create a partial HTTP Application Load Balancer (called here LB2) with the following setup:
- The same frontend IP address used by LB1
- A redirect configured in the URL map
This partial HTTP load balancer uses the same IP address as your HTTPS load balancer and redirects HTTP requests to your load balancer's HTTPS frontend.
This architecture is shown in the following diagram.

Redirecting traffic to your HTTPS load balancer
After you have verified that your HTTPS load balancer (LB1) is working, you can create the partial HTTP load balancer (LB2) with its frontend configured to redirect traffic to LB1.
This example uses the 301 response code. You can instead use a different response code.
To configure the redirect with gcloud, you must import a YAML file and make
sure that your target HTTP proxy points to the URL map that redirects
traffic. If you're using the Google Cloud console, this is handled for you.
Regional external Application Load Balancers aren't supported in the Google Cloud console.
gcloud
- Create a YAML file
/tmp/web-map-http.yaml. This example uses MOVED_PERMANENTLY_DEFAULT as the response code. - Validate the URL map.
- Create the HTTP load balancer's URL map by importing the YAML
file. The name for this URL map is
web-map-http. - Verify that the URL map is updated. Your HTTP load balancer's URL map should look something like this:
- Create a new target HTTP proxy or update an existing target HTTP proxy,
using
web-map-httpas the URL map. - Create a forwarding rule to route incoming requests to
the proxy. The
--addressflag specifieslb-ipv4-1, which is the same IP address used for the external HTTPS load balancer.
kind: compute#urlMap name: web-map-http defaultUrlRedirect: redirectResponseCode: MOVED_PERMANENTLY_DEFAULT httpsRedirect: True tests: - description: Test with no query parameters host: example.com path: /test/ expectedOutputUrl: https://example.com/test/ expectedRedirectResponseCode: 301 - description: Test with query parameters host: example.com path: /test/?parameter1=value1¶meter2=value2 expectedOutputUrl: https://example.com/test/?parameter1=value1¶meter2=value2 expectedRedirectResponseCode: 301
gcloud compute url-maps validate --source /tmp/web-map-http.yaml
If the tests pass and the command outputs a success message, save the changes to the URL map.
gcloud compute url-maps import web-map-http \
--source /tmp/web-map-http.yaml \
--global
If you are updating an existing URL map, the following prompt appears:
Url Map [web-map-http] will be overwritten.
Do you want to continue (Y/n)?
To continue, press Y.
gcloud compute url-maps describe web-map-http
creationTimestamp: '2020-03-23T10:53:44.976-07:00' defaultUrlRedirect: httpsRedirect: true redirectResponseCode: MOVED_PERMANENTLY_DEFAULT fingerprint: 3A5N_RLrED8= id: '2020316695093397831' kind: compute#urlMap name: web-map-http selfLink: https://www.googleapis.com/compute/v1/projects/PROJECT_ID/global/urlMaps/web-map-http
gcloud compute target-http-proxies create http-lb-proxy \
--url-map=web-map-http \
--global
gcloud compute target-http-proxies update http-lb-proxy \
--url-map=web-map-http \
--global
gcloud compute forwarding-rules create http-content-rule \
--load-balancing-scheme=EXTERNAL_MANAGED \
--address=lb-ipv4-1 \
--network-tier=PREMIUM \
--global \
--target-http-proxy=http-lb-proxy \
--ports=80
Add a custom HSTS header
When you add the HTTP
Strict-Transport-Security header to your HTTPS load balancer's backend service, the load
balancer sends the custom header to the client so that the next time the client
tries to access the URL through HTTP, the browser redirects the request. The
header settings are as follows:
- Header name:
Strict-Transport-Security - Header value:
max-age=31536000; includeSubDomains; preload
To add the custom header to the backend service configuration, use the
--custom-response-header flag.
gcloud compute backend-services update BACKEND_SERVICE_NAME_LB1 \
--global \
--custom-response-header='Strict-Transport-Security:max-age=31536000; includeSubDomains; preload'
For more information, see Creating custom headers.
Testing the HTTP-to-HTTPS redirect
Note the reserved IP address that you are using for both load balancers.
gcloud compute addresses describe lb-ipv4-1
--format="get(address)"
--global
In this example, assume that the reserved IP address is 34.98.77.106. The
http://34.98.77.106/ URL redirects to https://34.98.77.106/.
After a few minutes have passed, you can test this by running the following
curl command.
curl -v http://hostname.com
Sample output:
* Connected to 34.98.77.106 (34.98.77.106) port 80 (#0) > GET / HTTP/1.1 > Host: hostname.com > User-Agent: curl/7.64.0 > Accept: */* > < HTTP/1.1 301 Moved Permanently < Cache-Control: private < Content-Type: text/html; charset=UTF-8 < Referrer-Policy: no-referrer < Location: https://hostname.com < Content-Length: 220 < Date: Fri, 30 Jul 2021 21:32:25 GMT < <HTML><HEAD><meta http-equiv="content-type" content="text/html;charset=utf-8"> <TITLE>301 Moved</TITLE></HEAD><BODY> <H1>301 Moved</H1> The document has moved <A HREF="https://hostname.com">here</A>. </BODY></HTML> * Connection #0 to host hostname.com left intact
Related procedures
To use Terraform, see the HTTP-to-HTTPS redirect tab.
For GKE, see the HTTP-to-HTTPS redirects in the GKE documentation.
For internal Application Load Balancers, see Setting up HTTP-to-HTTPS redirect for internal Application Load Balancers.
For other types of redirects, see URL redirects.
